What can the uniTFTDesigner do ?
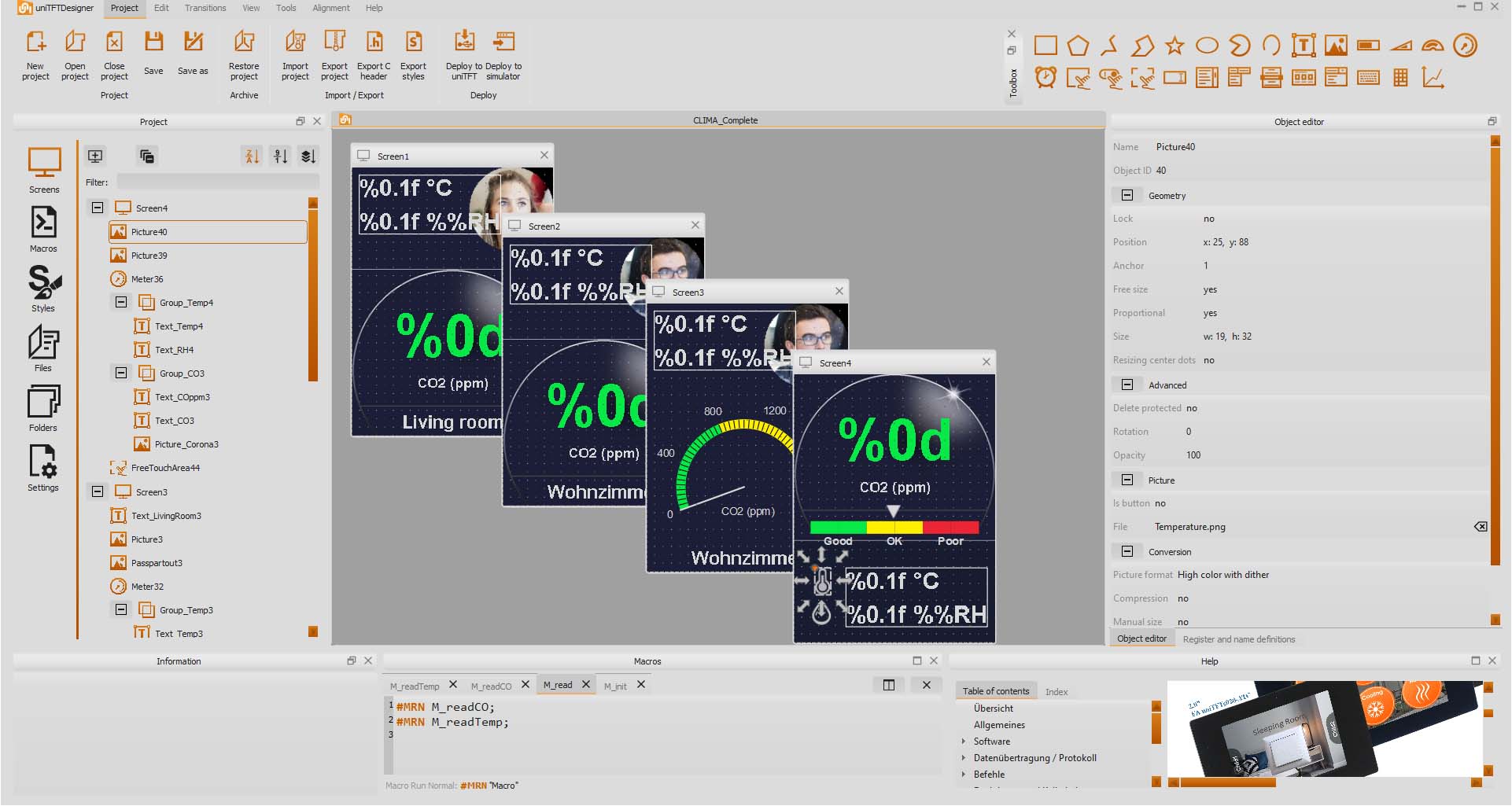
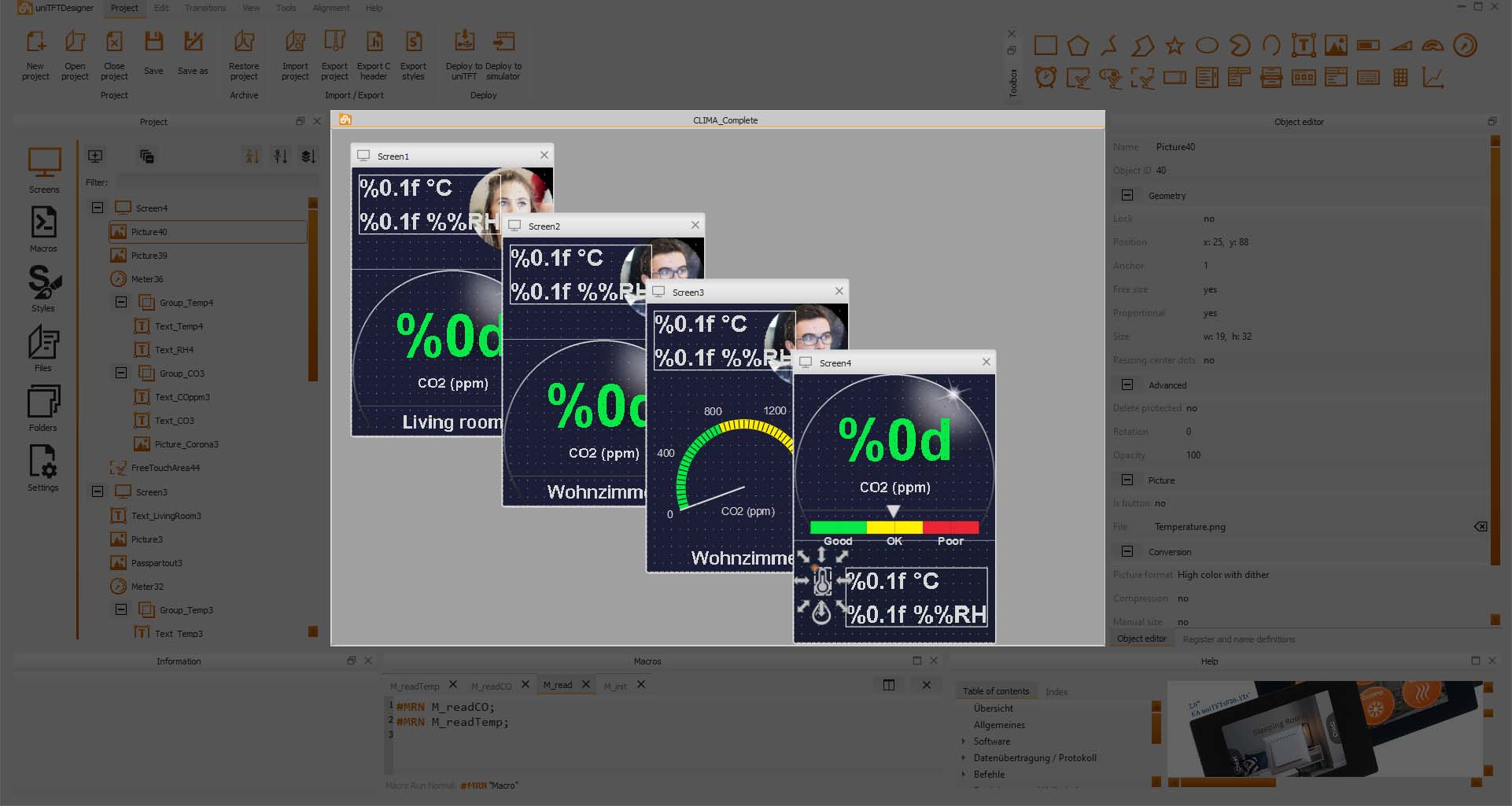
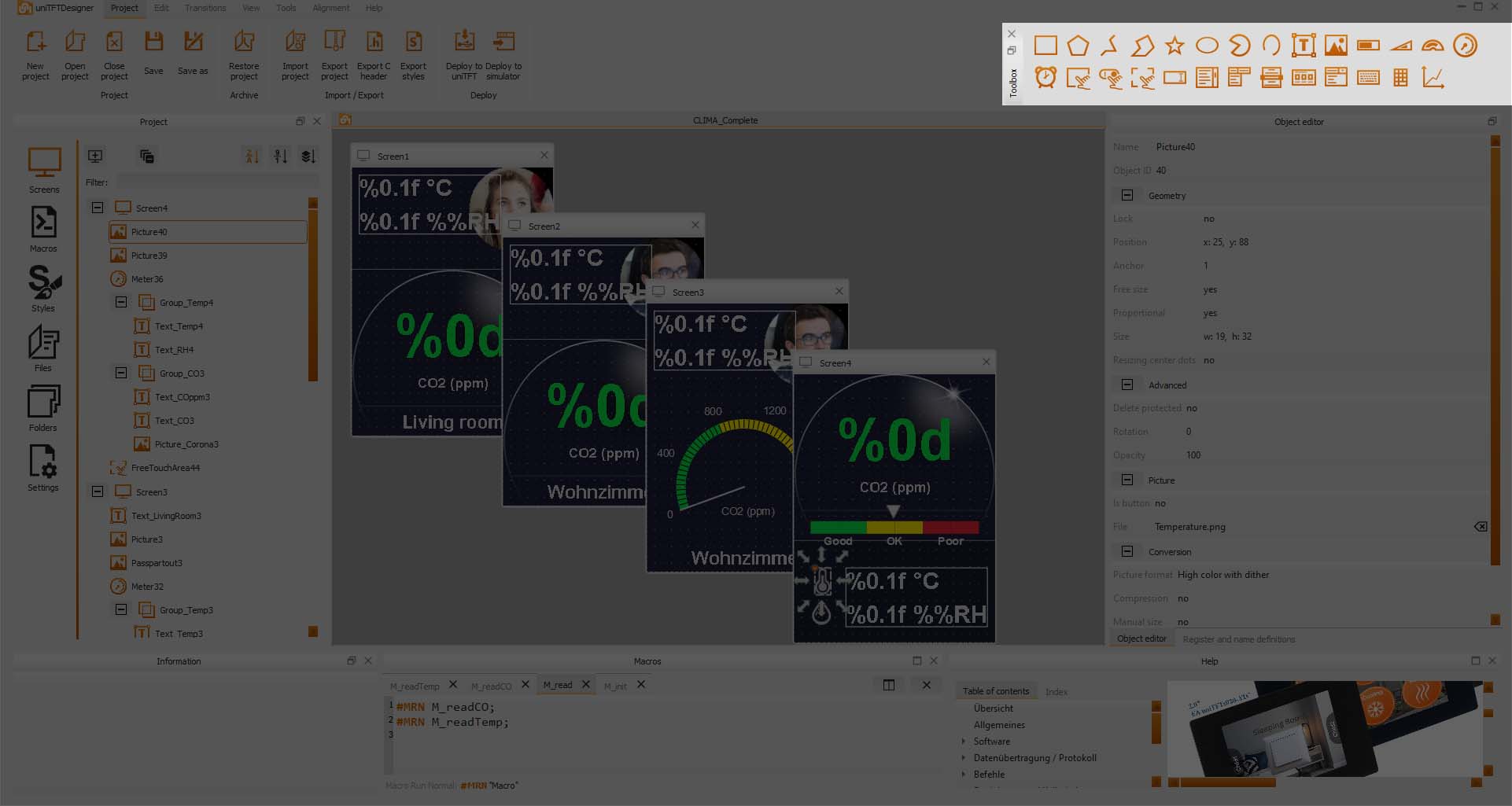
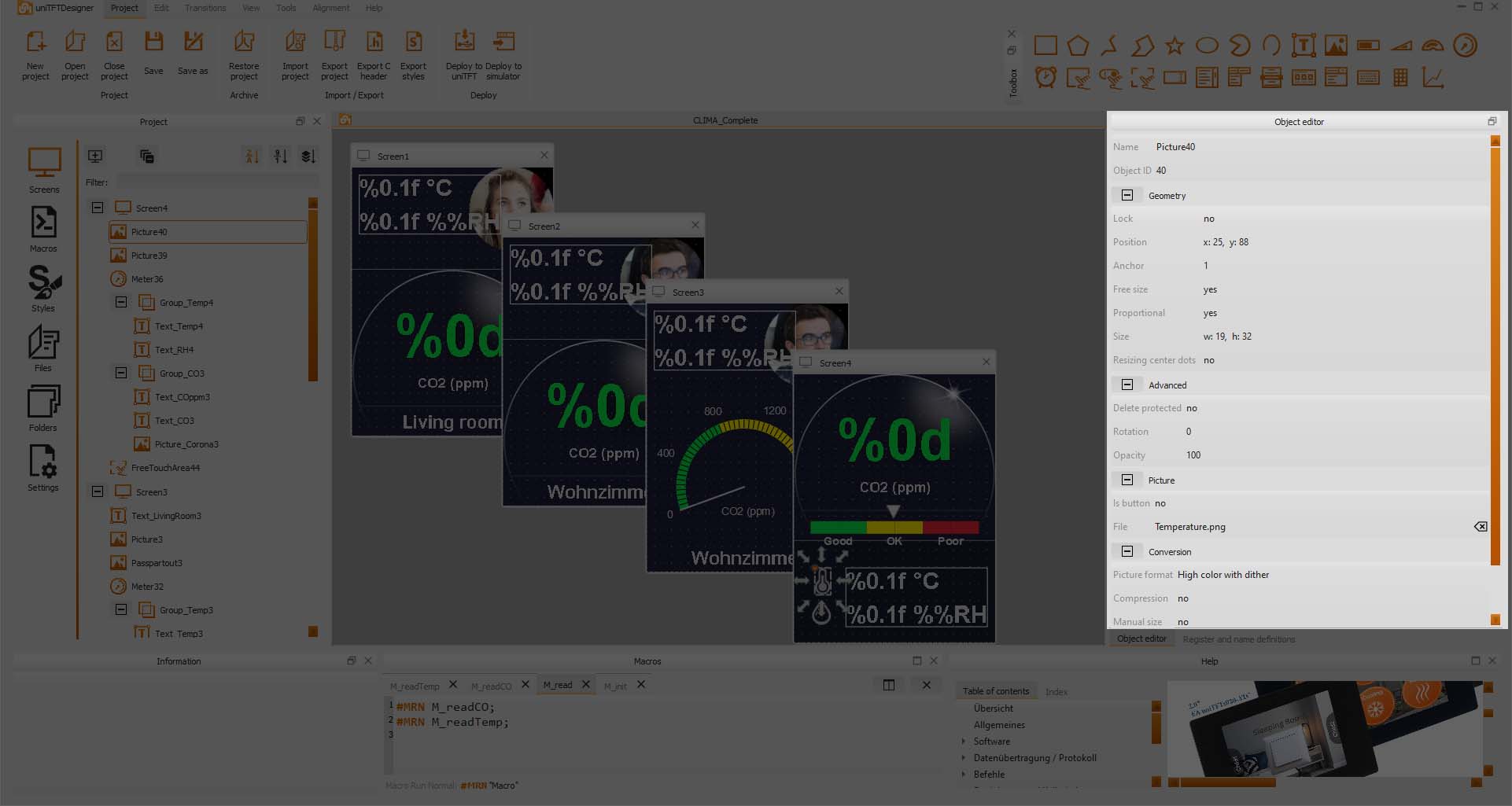
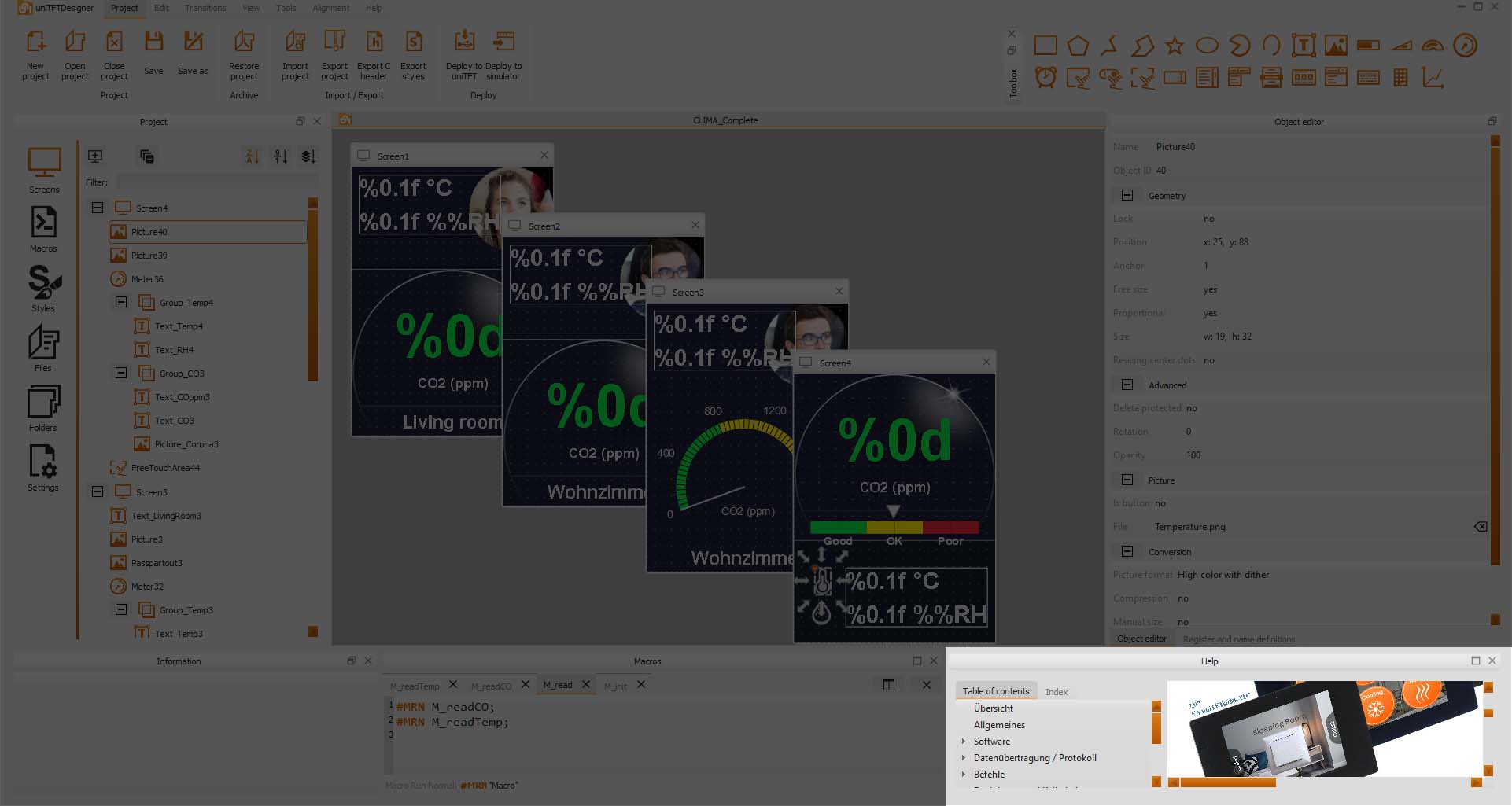
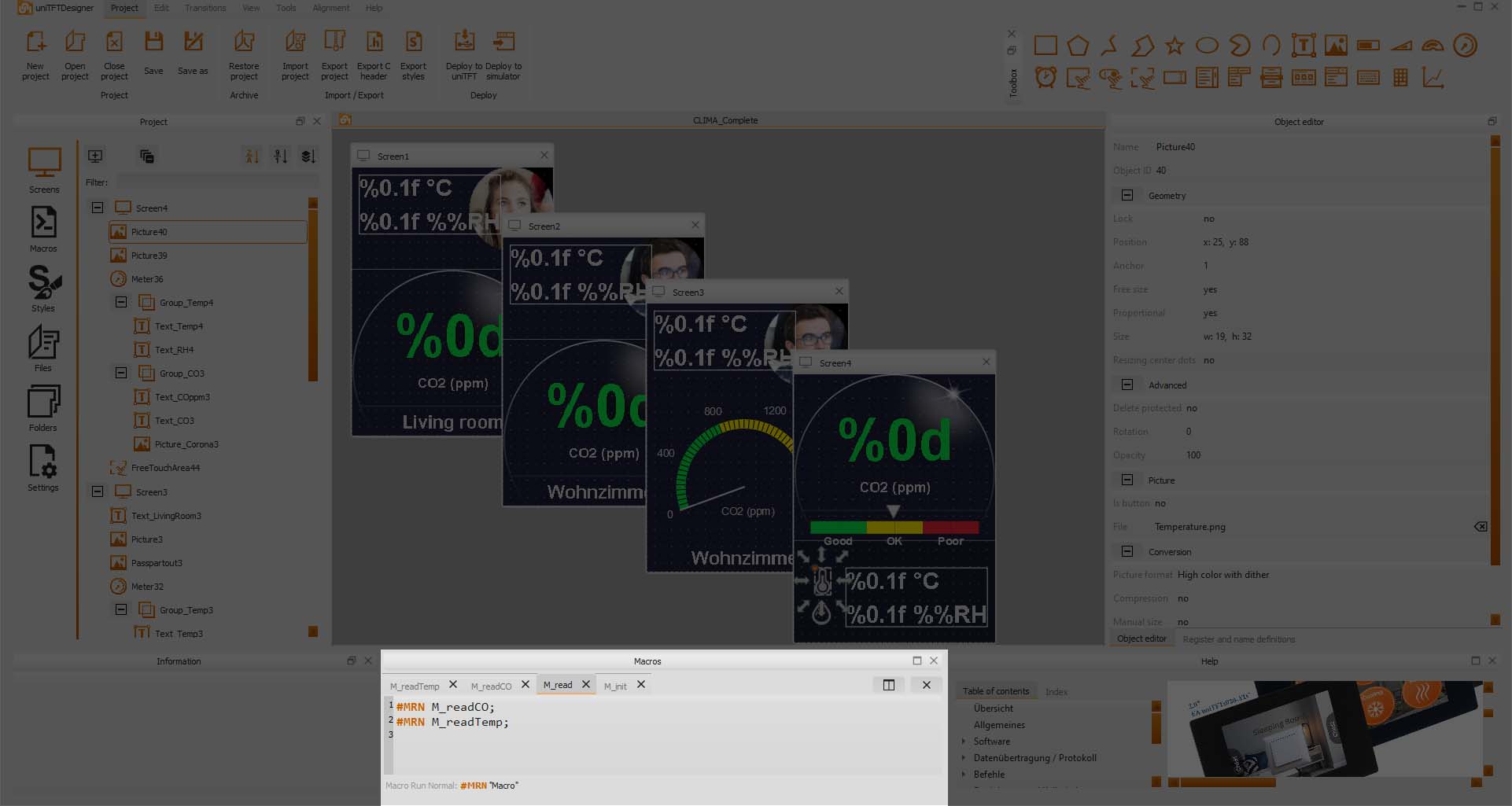
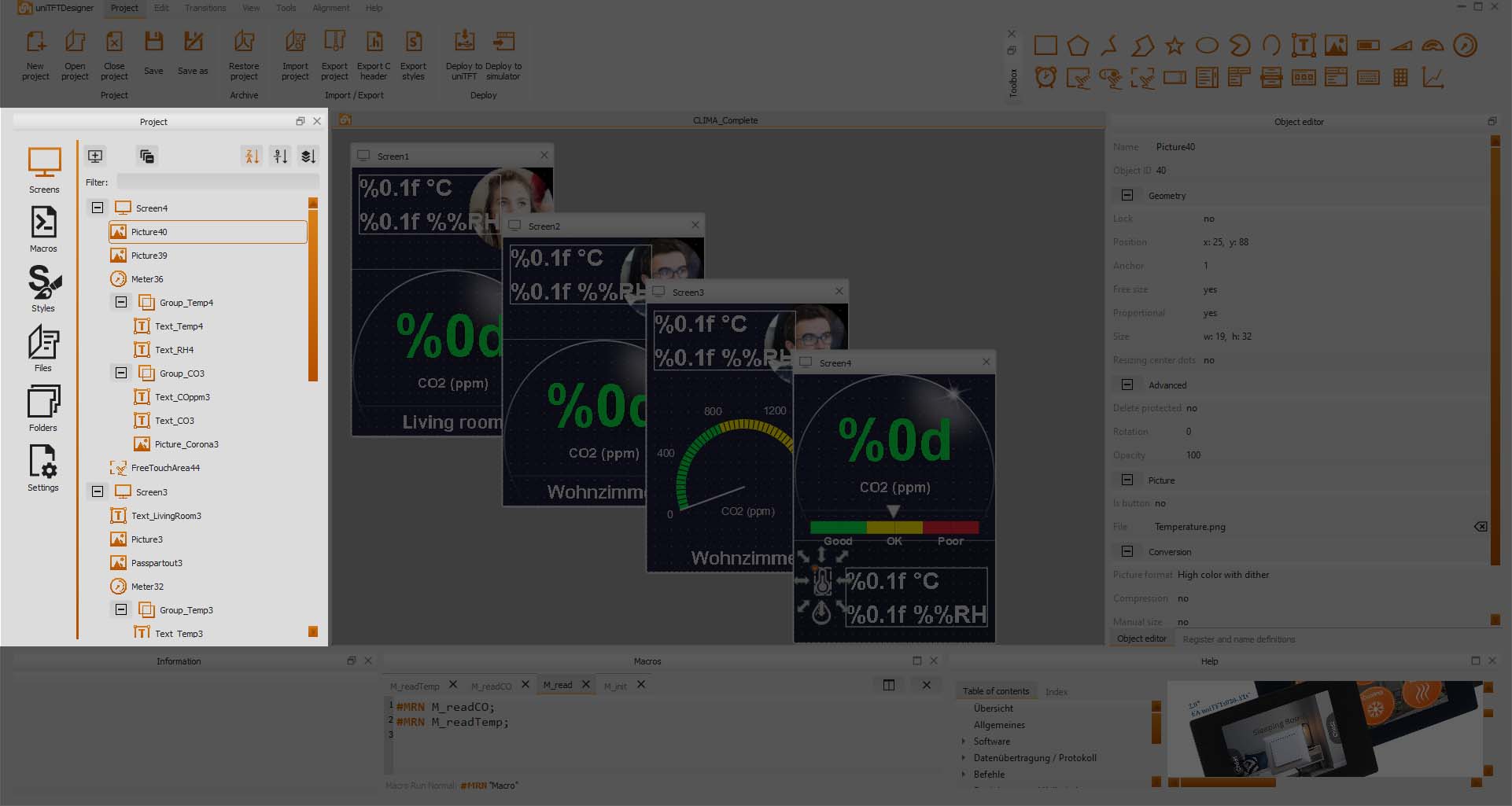
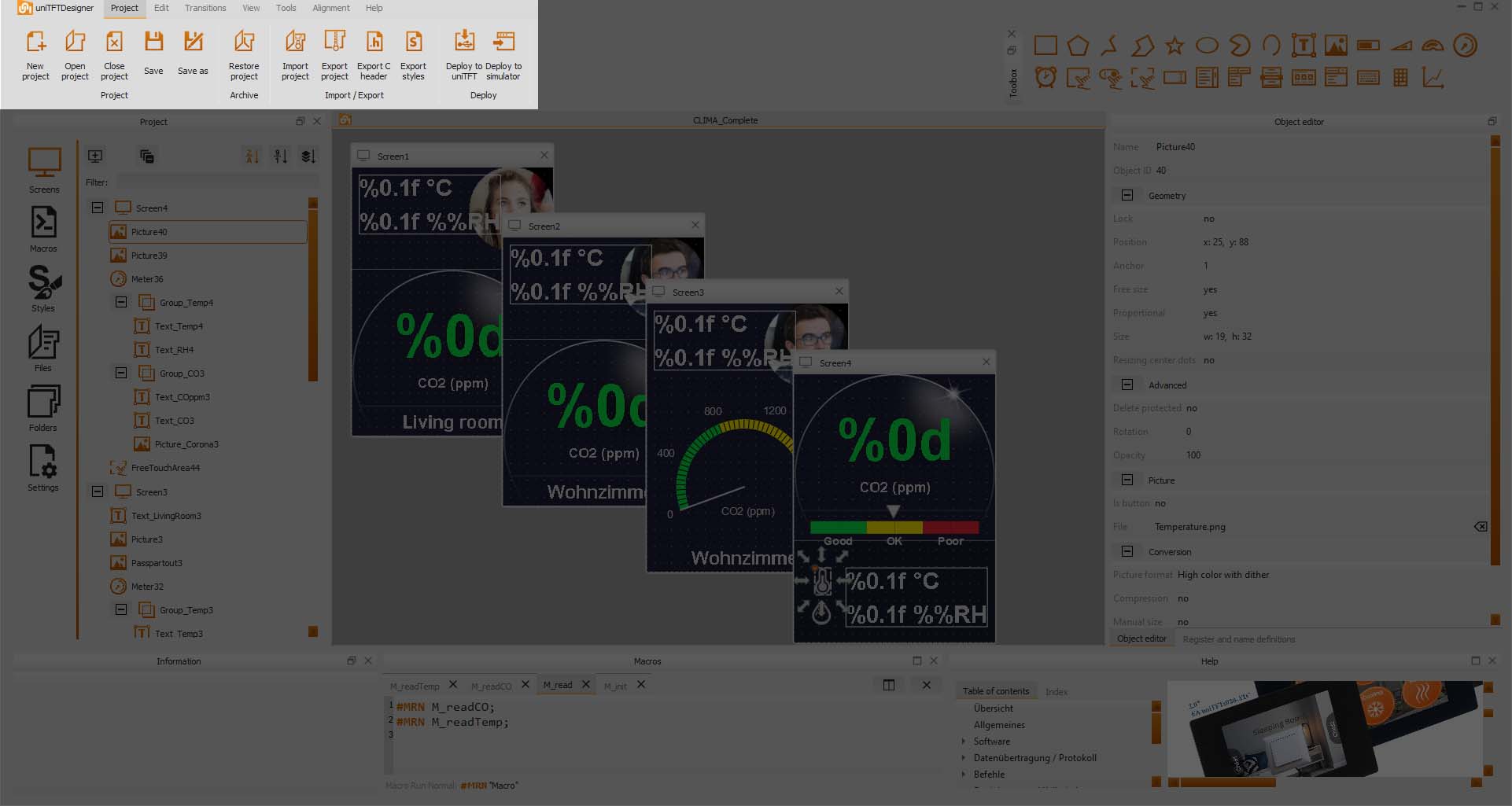
With a graphics tool specially adapted to the capabilities of the uniTFT displays, the uniTFTDesigner, screen layouts and user interfaces are created in no time at all. Objects are dragged and dropped into the virtual screen, where their size, rotation angle and position can be easily adjusted with the mouse.
The other properties of an object can be adjusted down to the pixel via a menu at any time. Standardized style sheets help to create a consistent layout. Grouping functions, alignment tools and grids help to maintain symmetry. Images, sounds and Windows fonts in any size are quickly selected and integrated.
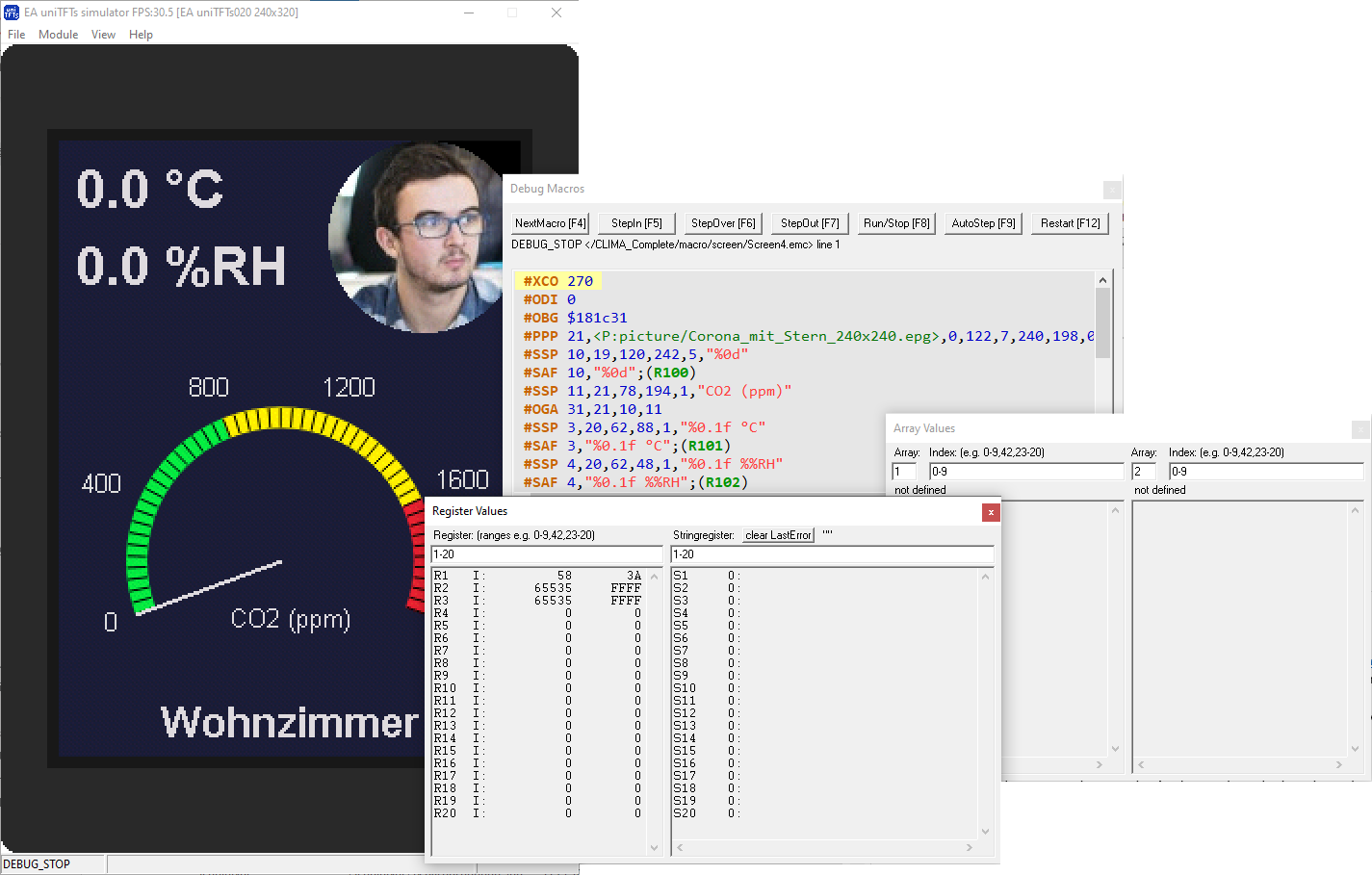
Macros are created using a text editor with syntax help. Since each object has an individual ID, it can therefore also be extensively manipulated later.
Getting started is easy thanks to many included examples.
Download at the bottom of the page...