Objects
Every picture, text element and button is a so-called object. Each object got its own, individual object ID, which makes it uniquely identifiable. The object ID can be used to change the properties of an object at any time (size, position...). From V1.4 you can use 0 as ID for creating simple graphical objects. These objects are rendered directly to the background and aren't editable and manipulable any more. If you assign an already existing object ID to a new object, the previous object will be overwritten.
Commands for object management can be found here.
Object position / Anchor
General anchors
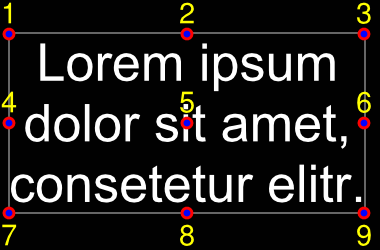
The position of an object is based on the coordinates (origin: bottom left edge) related to the object anchor. Each object has 9 fixed anchors. Transformation on the object (e.g. rotation or shear) will be applied to the active anchor.

Strings and anchors
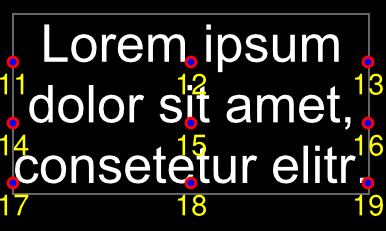
Strings have additional 9 anchors used to align objects (e.g. an underscore line) to the text base line.

Special case: Anchor 0
Each object has additionally a freely definable anchor. For circles, ellipses, and stars, the object anchor 0 is the construction point.
|
Example: The pointer should rotate around the centre of the circle. The pointers 9 standard anchors (shown in dark grey) are not useful in this case because none of the defaults are located in the right position. The anchor 0 can be placed pixel-precise (#OAS) as shown, and this custom location marks the correct rotation point for the pointer object. |

